缓存
-
Varnish缓存服务介绍及相关实验
缓存是指把对某些请求的结果缓存下来,下次请求直接使用数据响应,这样极大的节省了系统获取源数据资源的时间,若我们把大量的请求结果都使用缓存服务器来响应,那么我们可以大大减少计算机数量减少成本。
-
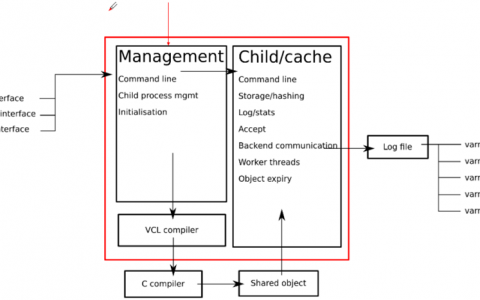
利用varnish构建httpd缓存服务器
varnish如何存储缓存对象: file: 单个文件;不支持持久机制; malloc: 缓存在内存中; persistent:基于文件的持久存储;(此方式不建议使用) vcl:配置缓存系统的缓存机制;【线程中缓存功…
-
编译安装nginx并实现反向代理负载均衡和缓存功能
一、编译安装nginx 1、下载 [root@ns1 ~]# wget http://nginx.org/download/nginx-1.10.0.tar.gz 2、解压 [root@ns1 ~]# tar xf nginx-1.10.0.tar.gz [root@ns1 ~]…
-
Varnish基础进阶
Varnish基础进阶 前言 互联网早已惠及全人类, 我们可以通过网络与家人、朋友进行实时通信, 也能通过网络随时随地在各大电商站点上购物, 我们访问web站点的速度也越来越快, 这背后都是有很多精巧的架构以及各种先进的技术来支撑的, 我们就今天主要聊聊Web的缓存技术, 对于当今的互联网来说, Cahe Is King, 缓存真的有那么神奇么? 就由我来带…
-
varnish学习总结
什么是web cache? Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在与Web服务器和客户端(浏览器)直接的副本。缓存会根据进来的请求保存输出内容的副本;当下一个请求到来的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求还是向源服务器再次发送请求。 …
-
Apc缓存Opcode
1、PHP执行 PHP的运行阶段也分成三个阶段: Parse。语法分析阶段。 Compile。编译产出opcode中间码。 Execute。运行,动态运行进行输出。 …
-
关于大型网站技术演进的思考(十五)–网站静态化处理—前后端分离—中(7)
原文出处: 夏天的森林 上篇里我讲到了一种前后端分离方案,这套方案放到服务端开发人员面前比放在web前端开发人员面前或许得到的掌声会更多,我想很多资深前端工程师看到这样的技术方案可能会有种说不出来的矛盾心情,当我的工作逐渐走向越来越专业化的前端开发后,我就时常被这套前后端分离方案所困惑,最近我终于明白了这个困惑的本源在哪里…
-
关于大型网站技术演进的思考(十四)–网站静态化处理—前后端分离—上(6)
原文出处: 夏天的森林 前文讲到了CSI技术,这就说明网站静态化技术的讲述已经推进到了浏览器端了即真正到了web前端的范畴了,而时下web前端技术的前沿之一就是前后端 分离技术了,那么在这里网站静态化技术和前后端分离技术产生了交集,所以今天我将讨论下前后端分离技术,前后端分离技术讨论完后,下一篇文章我将会以网站 静态化技术…
-
关于大型网站技术演进的思考(十三)–网站静态化处理—CSI(5)
原文出处: 夏天的森林 讲完了SSI,ESI,下面就要讲讲CSI了 ,CSI是浏览器端的动静整合方案,当我文章发表后有朋友就问我,CSI技术是不是就是通过ajax来加载数据啊,我当时的回答只是说你的理解有点片面,那么到底什么是CSI技术了?这个其实要和动静资源整合的角度来定义。 CSI技术其实是在页面进行动静分离后,将页面加…
-
关于大型网站技术演进的思考(十二)–网站静态化处理—缓存(4)
原文出处: 夏天的森林 上篇我补充了下SSI的知识,SSI是一个十分常见的技术,记得多年前我看到很多门户网站页面的后缀是.shtml,那么这就说明很多门户网站都曾经使用过SSI技术,其实现在搜狐网站也还在用shtml,如下图所示: 由此可见SSI在互联网的应用还是非常广泛的。其实互联网很多网页如果我们按照动静分离策略拆分,绝…
-
关于大型网站技术演进的思考(十一)–网站静态化处理—动静分离策略(3)
原文出处: 夏天的森林 前文里我讲到了网站静态化的关键点是动静分离,动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路。由此可见,网站静态化处理的核心就是动静分离和缓存两大方面,上篇我简单讲述了动静…
-
关于大型网站技术演进的思考(十)–网站静态化处理—动静整合方案(2)
原文出处: 夏天的森林 上篇文章我简要的介绍了下网站静态化的演进过程,有朋友可能认为这些知识有点过于稀松平常了,而且网站静态化的技术基点也不是那么高深和难以理解,因此它和时下日新月异的web前端技术相比,就显得不伦不类了。其实当我打算写本系列的之前我个人觉得web前端有一个点是很多人都知道重要,但是有常常低估它作用的,那就…
-
关于大型网站技术演进的思考(八):存储的瓶颈(8)
原文出处: 夏天的森林 在开始本篇主要内容前,我们一起看看下面的几张截图,首先是第一张图,如下图所示: 这是一家电商网站的首页,当我们第一次打开这个首页,网站会弹出一个强制性的对话框,让用户选择货物配送的地址,如果是淘宝和京东的话,那么这个选择配货地址的选项是在商品里,如下图是淘宝的选择配送地点: 下图是京东选择配货地点: 那么图一跟京…
-
关于大型网站技术演进的思考(九)–网站静态化处理–总述(1)
原文出处: 夏天的森林 在存储瓶颈的开篇我提到像hao123这样的导航网站只要它部署的web服务器数量足够,它可以承载超大规模的并发访问量,如果是一个动态的网站,特别是使用到了数据库的网站是很难做到通过增加web服务器数量的方式来有效的增加网站并发访问能力的。但是现实情况是像淘宝、京东这样的大型动态网站在承担高并发的情况下…
-
关于大型网站技术演进的思考(七):存储的瓶颈(7)
原文出处: 夏天的森林 本文开篇提个问题给大家,关系数据库的瓶颈有哪些?我想有些朋友看到这个问题肯定会说出自己平时开发中碰到了一个跟数据库有关的什么什么问题,然后如何解决的等等,这样的答案没问题,但是却没有代表性,如果出现了一个新的存储瓶颈问题,你在那个场景的处理经验可以套用在这个新问题上吗?这个真的很难说。 其实不管什么样的问题场景最…